How To Make An Animated Gif In Illustrator
Whether you're a professional person designer trying to make it in the big leagues, an apprentice trying to stand out or but looking to learn a new skill, knowing how to make a GIF is the perfect skill for anyone! But where to begin?
Adobe Illustrator is a great tool for easily creating the frames (still images) of your GIF, only Illustrator doesn't take the power to catechumen notwithstanding frames into a GIF, so you will demand to export your frames from Illustrator and use its Motility workspace to convert them into a GIF.
For your convenience, this guide will show you how to use Illustrator and Photoshop to create a GIF.

Making A GIF In Illustrator – Quick Guide
- Equip the pick tool and "Shift+click" each relevant object in your image.
- Press "COMMAND+G" (MAC) OR "Ctrl+K" (Windows).
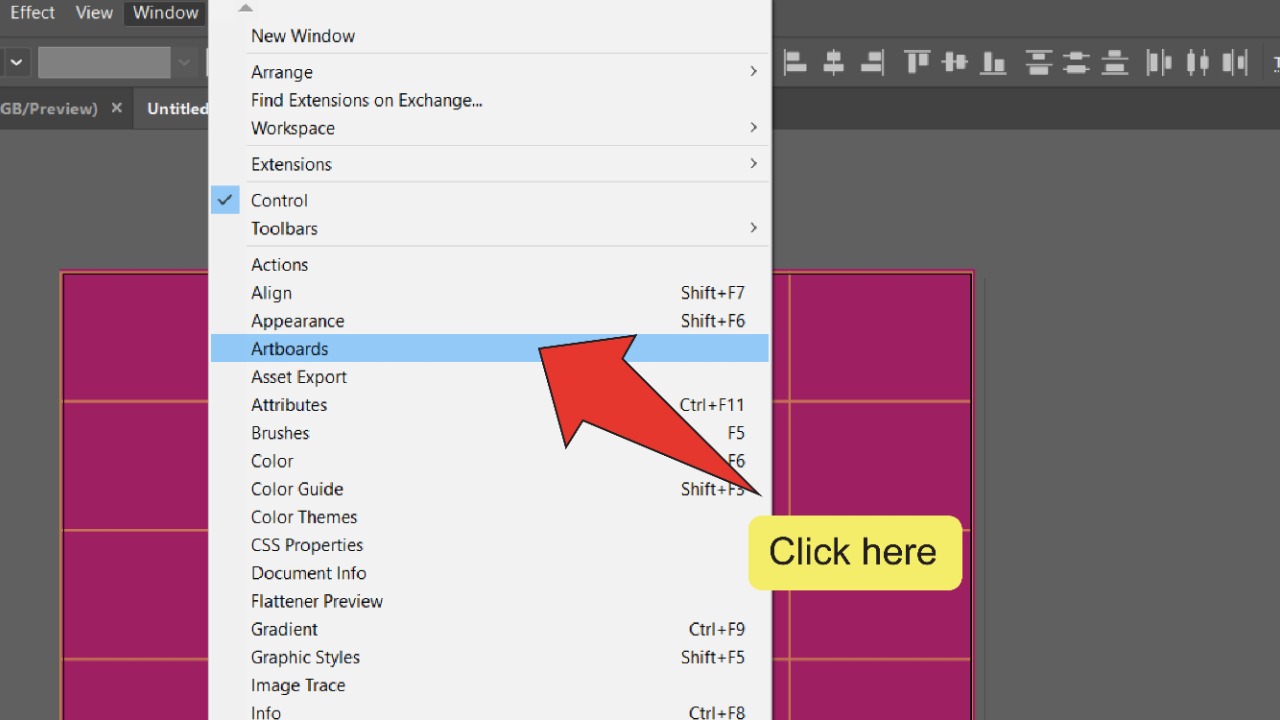
- Go to "Window" and click on "Artboards", then create enough artboards for your GIF.
- Rename your artboards so they're in sequential lodge.
- "Click+drag" your cursor over your entire image, then printing "Command+C" (MAC) OR "Ctrl+C" (Windows).
- Go to the next artboard and press "COMMAND+Five" (MAC) OR "Ctrl+V" (Windows).
- Adapt your image on the new artboard.
- Echo these steps until all your frames are consummate.
- Press "Alt+COMMAND+Due east" (MAC) OR "Alt+Ctrl+E" (Windows).
- Select your artboards and press "Export Artboard".
- In Photoshop, get to "File", then "Open up" and click on your first frame. Select "Epitome sequence", then click "Open".
- Set up your frame charge per unit.
- Go to "Window", then "Workspace" and click on "Motion".
- Right-click on your workspace to edit the GIF'southward speed and duration.
- Press "Alt+Shift+COMMAND+S" (MAC) OR "Alt+Shift+Ctrl+S" (Windows) and export your GIF.
Making A GIF In Illustrator – Detailed Guide
Pace 1:
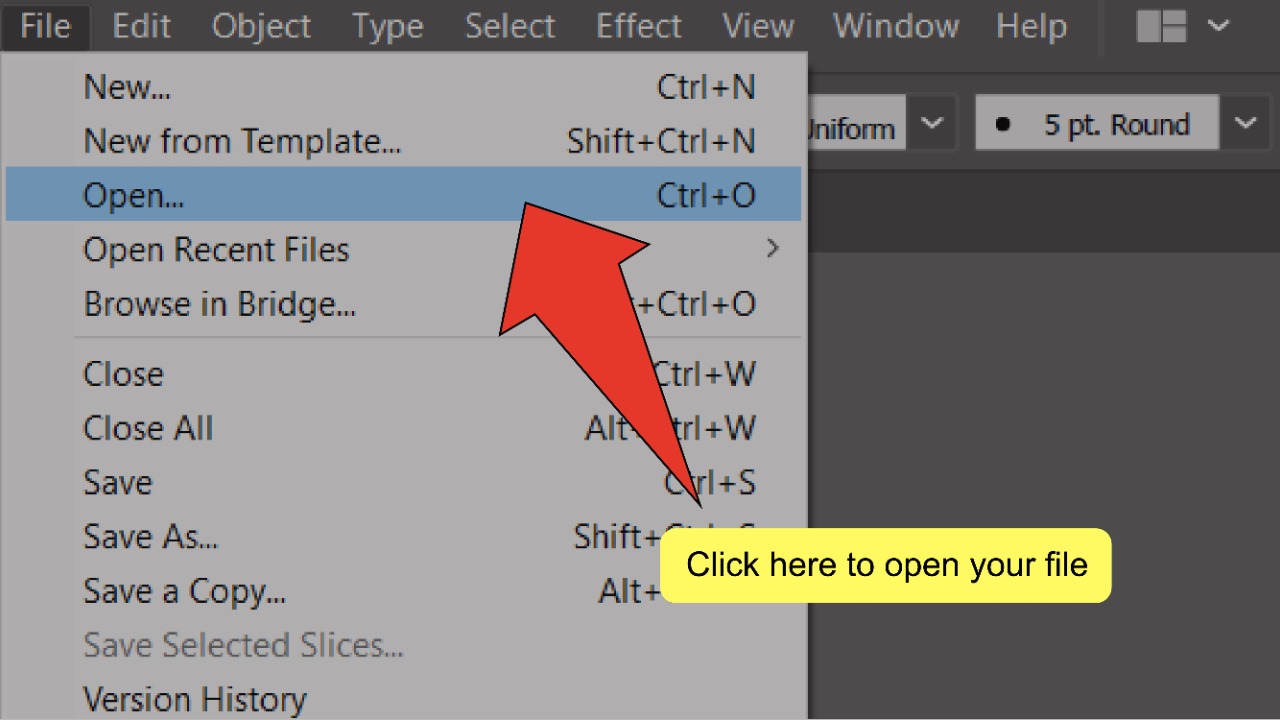
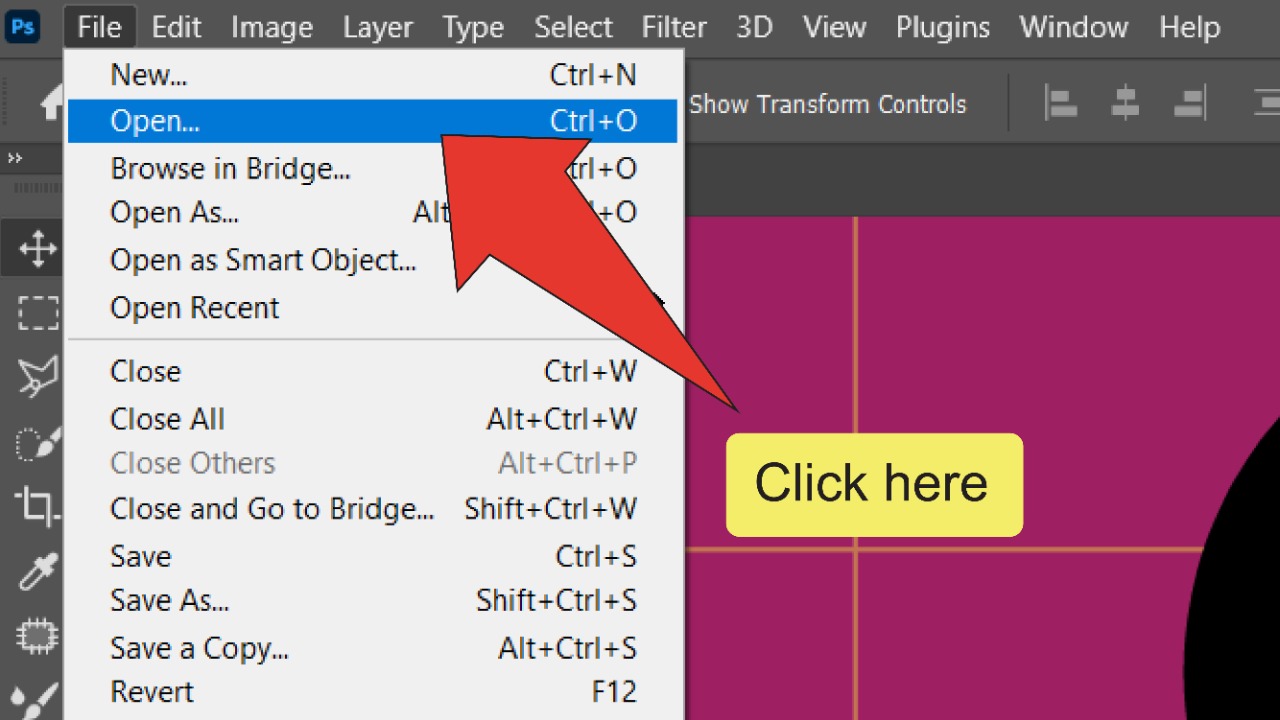
Open your Illustrator file. To start, open your document by double-clicking on its respective Illustrator file, or if Illustrator is already open, yous can go to "File" on the top card, so "Open" and cull the file y'all desire to open. To speed things up, you tin also apply the keyboard shortcut "COMMAND+O" (MAC) or "Ctrl+O" (Windows).

Step 2:
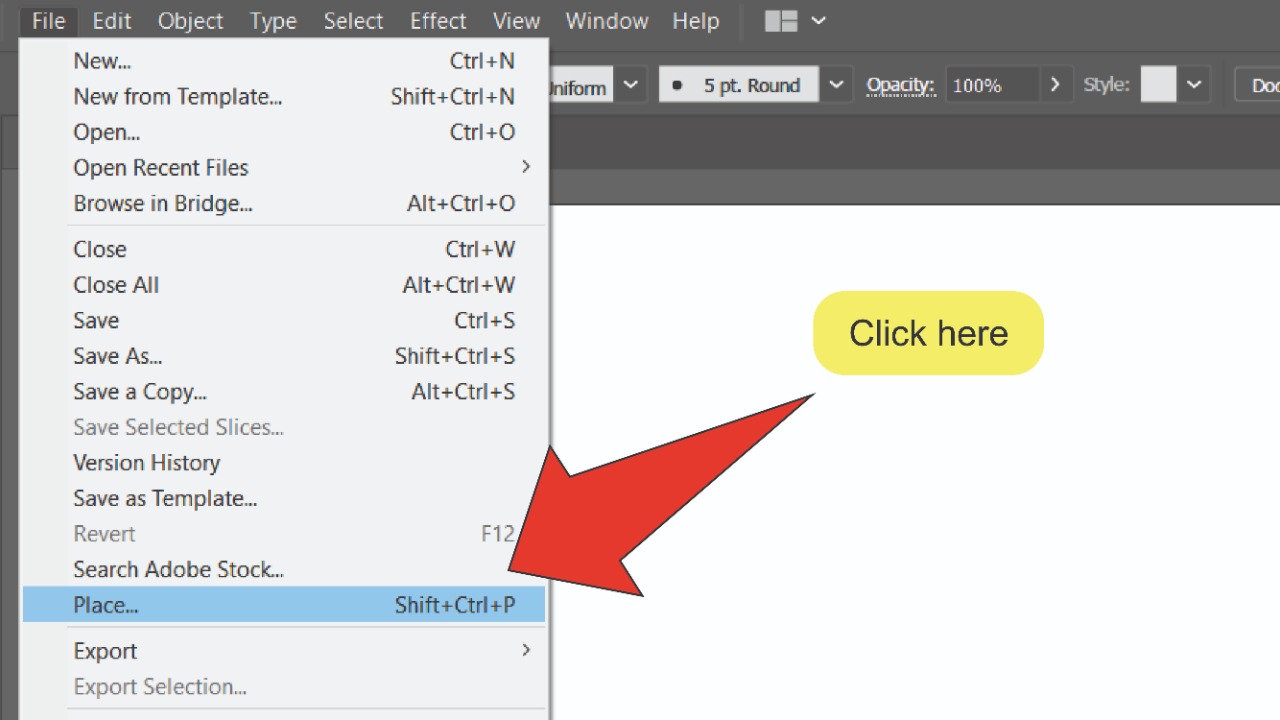
Place or draw your objects. Import and identify the object(south) you lot want to animate on your artboard, or describe new objects using the Pen tool (keyboard shortcut "P") or the Paintbrush tool (keyboard shortcut "B").


Step 3:
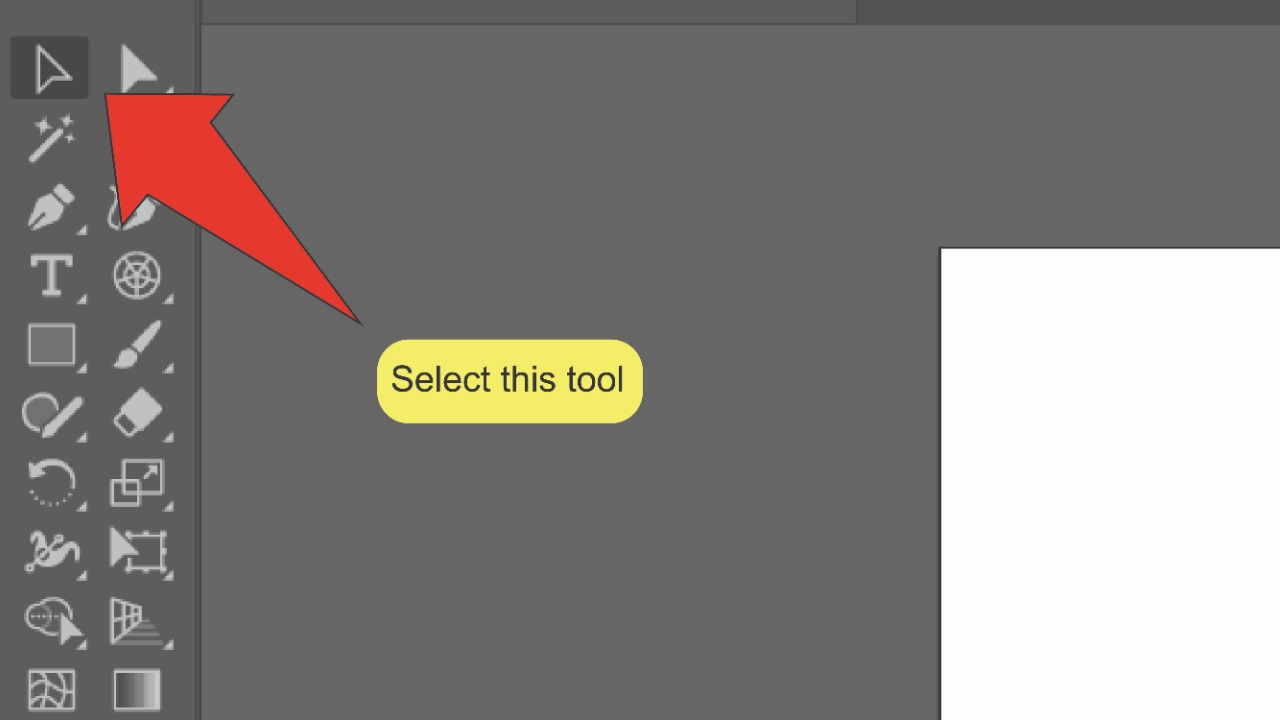
Discover and select the Choice tool. Await for the Selection tool, located on the toolbar on the left side of your screen. Alternatively, you lot can utilise the keyboard shortcut "V" to quick-select the tool.

Step 4:
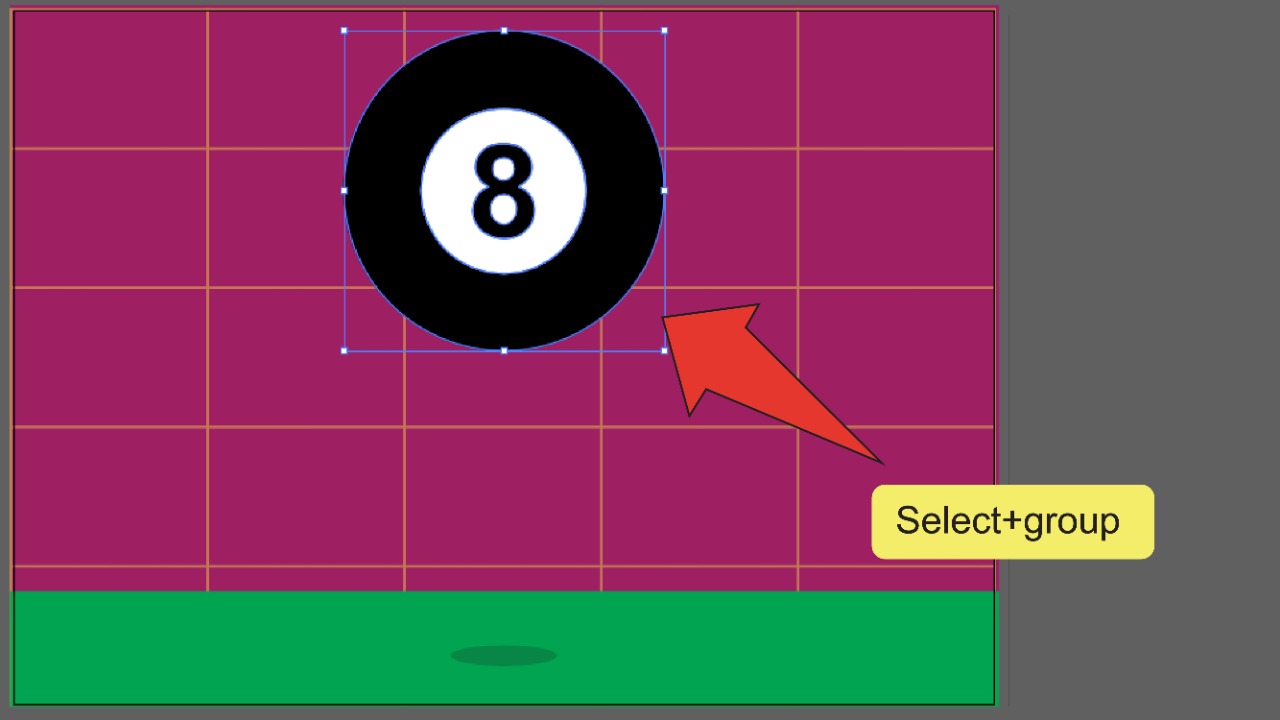
Group your objects. It will exist easier to animate your prototype if all the objects that need to be moved are grouped together. If the object you're animating consists of multiple smaller vector objects, press and hold the "Shift" key, then click on each object individually to select it. Side by side, press "COMMAND+Chiliad" (MAC) or "Ctrl+Yard" (Windows) to group them together.

Footstep 5:

Open up the Artboards console. At the top of your screen, go to "Window" and click on "Artboards". The Artboards panel should open up up on the right side of your screen.

Stride half dozen:
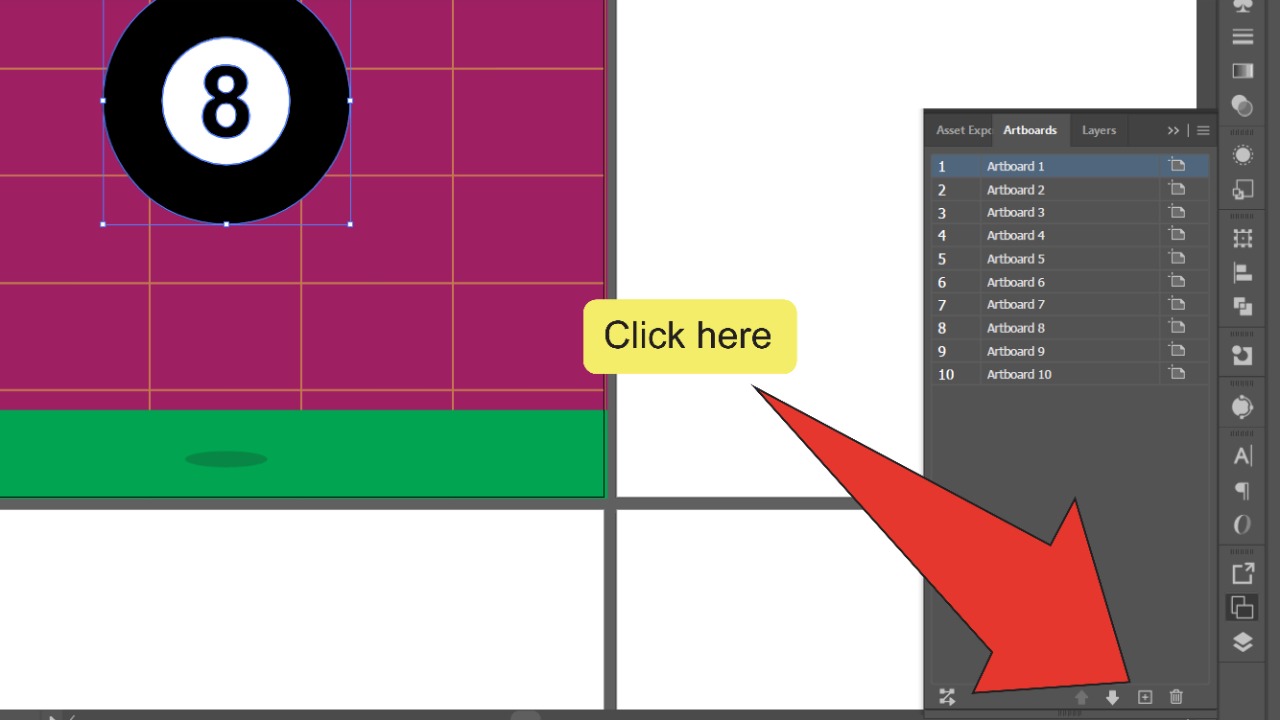
Create More Artboards. Click on the "New Artboard" icon on the Artboards panel to add a new artboard. Repeat this step as many times as necessary to achieve the amount of frames you'll demand to have in your GIF.

Step 7:
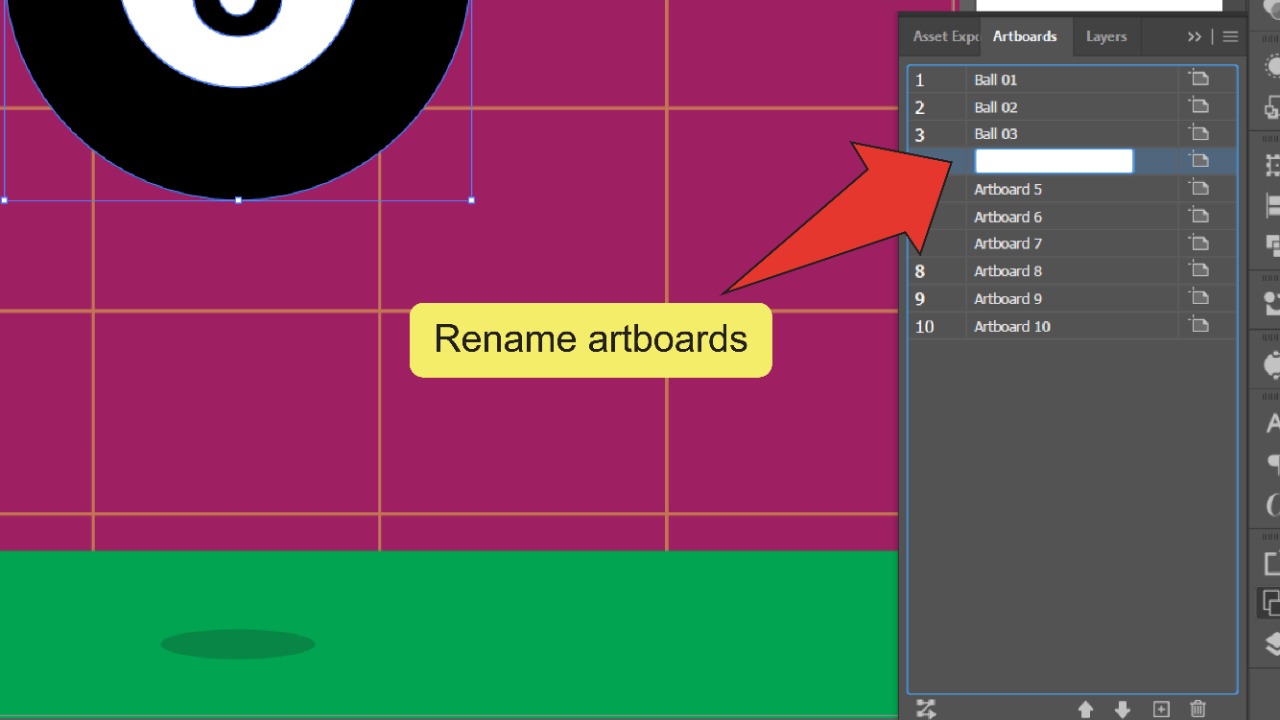
Establish a naming convention. Double click on the proper name of the artboard titled "Artboard 1". It will turn into a text box. Retype the proper name of your artboard, followed by its number in your sequence (eg. "Brawl 01") into this text box.
It's important to write each number so information technology fits into the final sequence of your frames. So, if your GIF has 10 frames, your start artboard should be numbered "01", but if your GIF has 100 frames, it should be numbered "001".


Step eight:
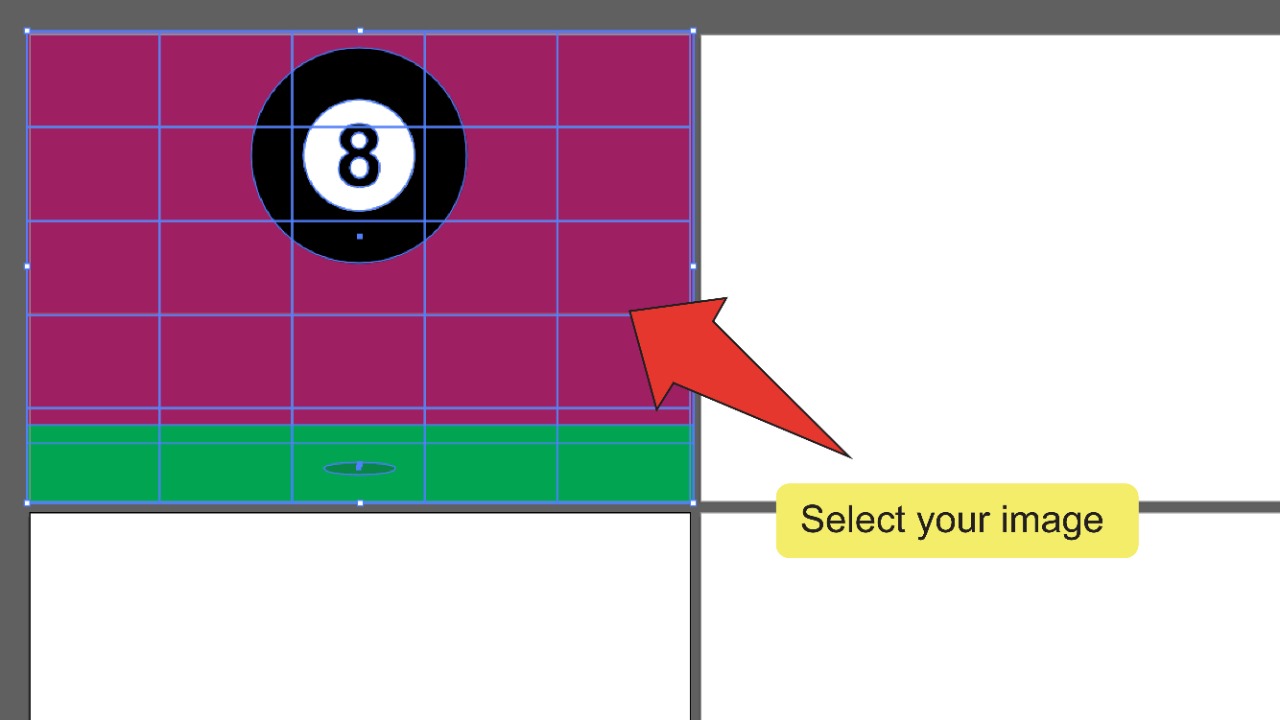
Select your entire image. Hold down the "Shift" key and click on each object in your image. You lot can also click and drag your cursor over the unabridged image to select all of it at once.

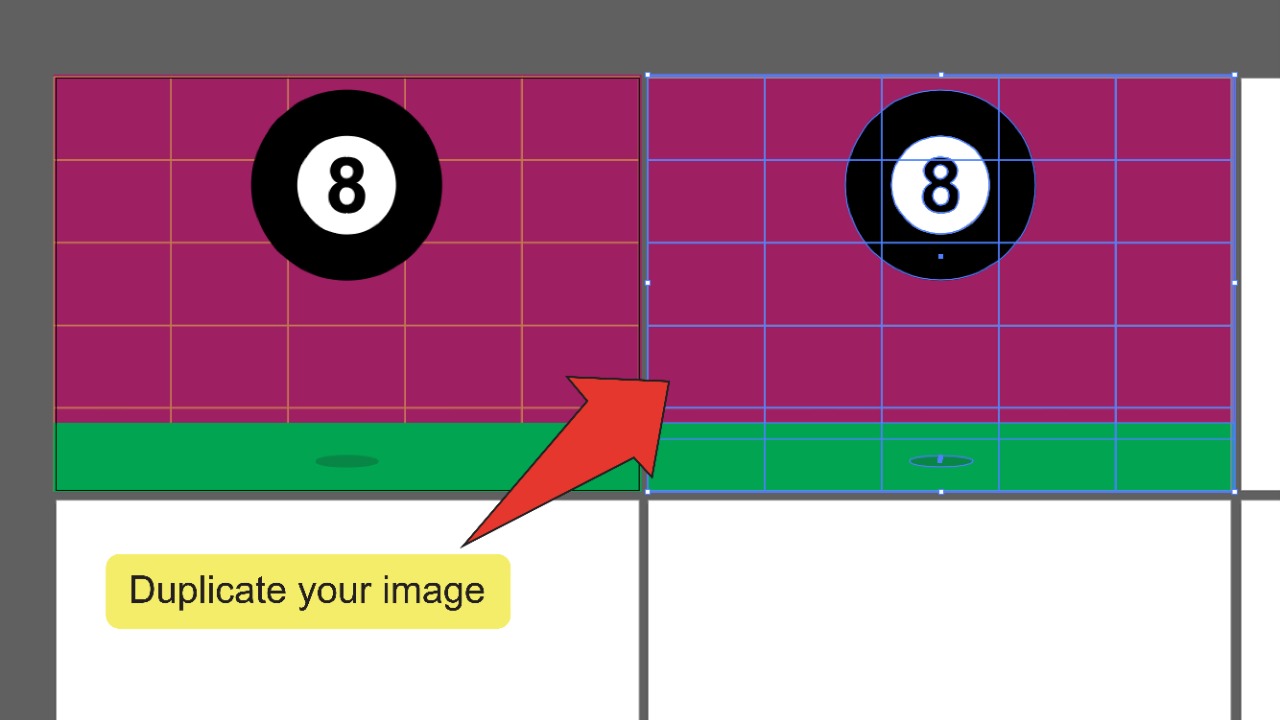
Step 9:
Indistinguishable your paradigm. Use the keyboard shortcut "Control+C" (MAC) or "Ctrl+C" (Windows) to copy the selected objects on your first artboard. Adjacent, become to your 2nd artboard and press "COMMAND+V" (MAC) or "Ctrl+Five" (Windows) to paste them. Echo this step on each subsequent artboard as you change the position of your objects. To salvage fourth dimension, y'all tin besides printing and hold the "Alt" key and click and elevate your entire limerick to copy it.

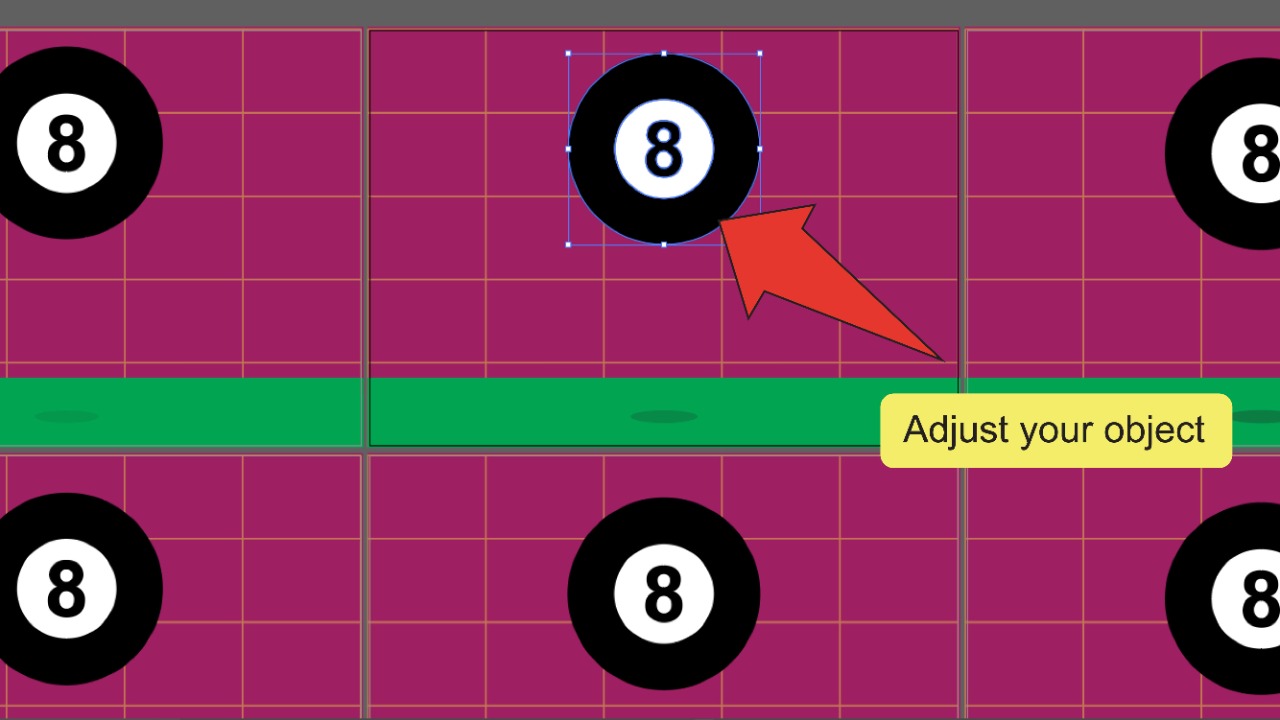
Pace 10:

Adjust your frames. Click on the object/grouped objects you desire to breathing on your duplicated layer and alter its size, shape or position slightly.

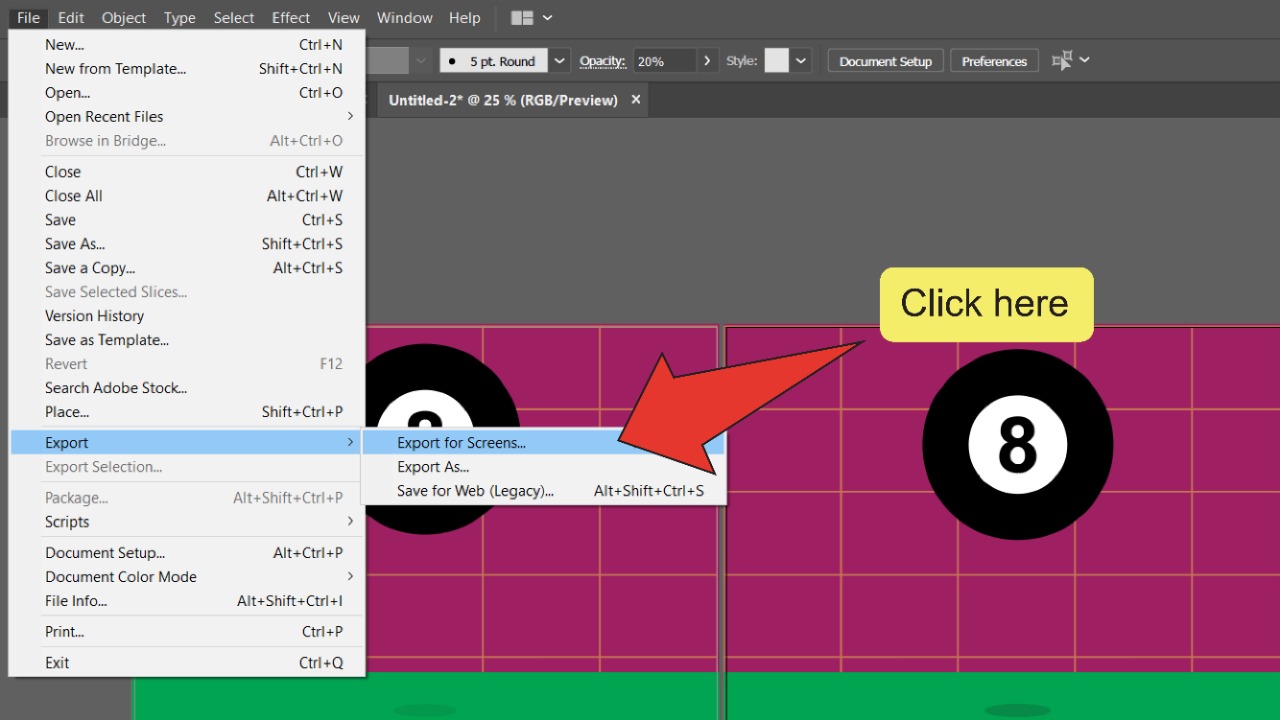
Step eleven:
Commencement exporting your frames. Once all your adjustments are washed, become to the menu at the top of the screen and click on "File", followed by "Consign" and then "Export for Screens…". To speed things up, you can besides printing "Alt+Ctrl+E".

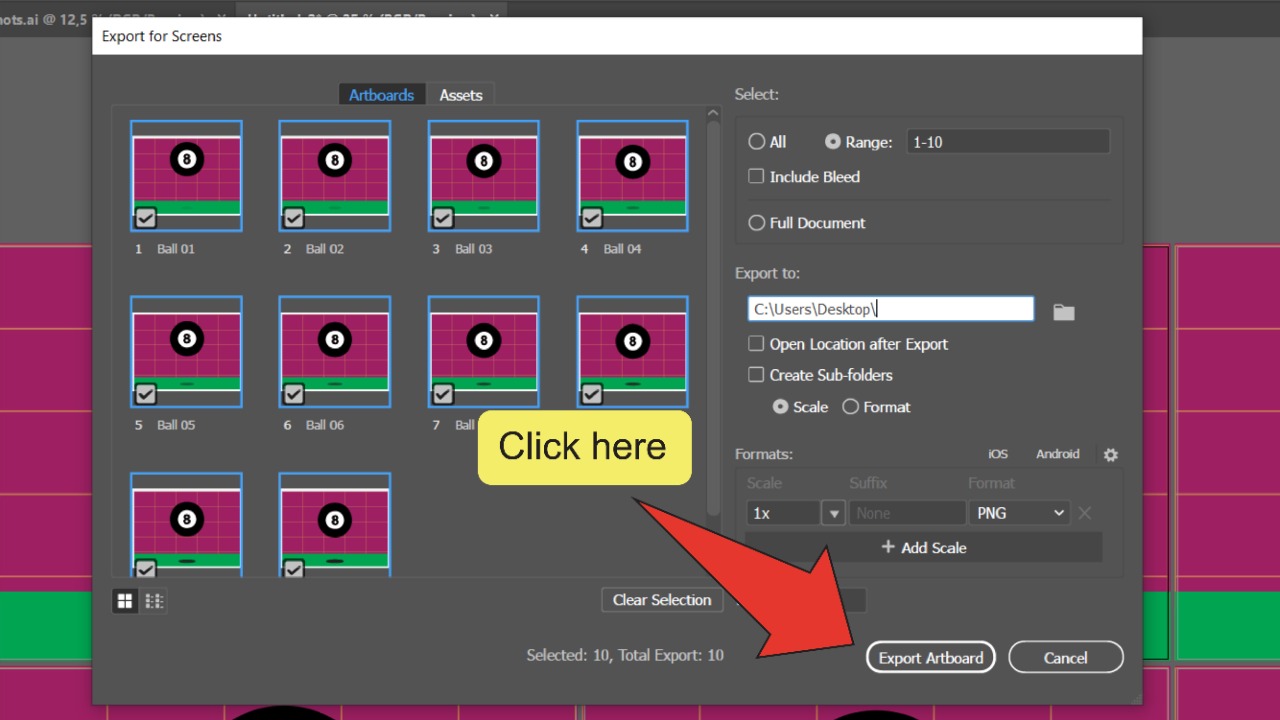
Step 12:
Finish exporting your frames. On the Export for Screens window, brand sure all your frames are selected, then press the "Consign Artboard" button.

Step 13:
Open your frames in Photoshop. Open the Adobe Photoshop awarding and go to "File", then "Open" and click on the first frame in your sequence. Next, make certain that you have "Image sequence" selected then click "Open".


Footstep fourteen:
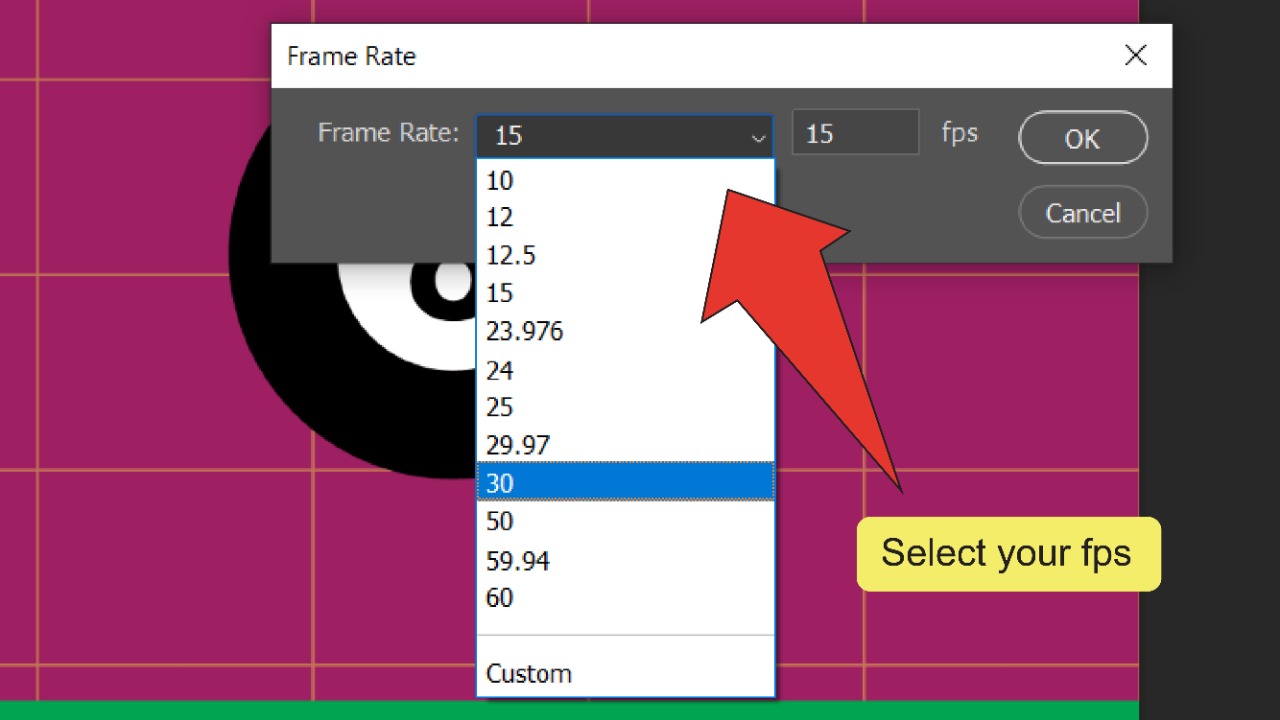
Gear up your frame rate. On the Frame Rate window, select the amount of frames in your gif per 2d via the drop-down menu.

Step 15:
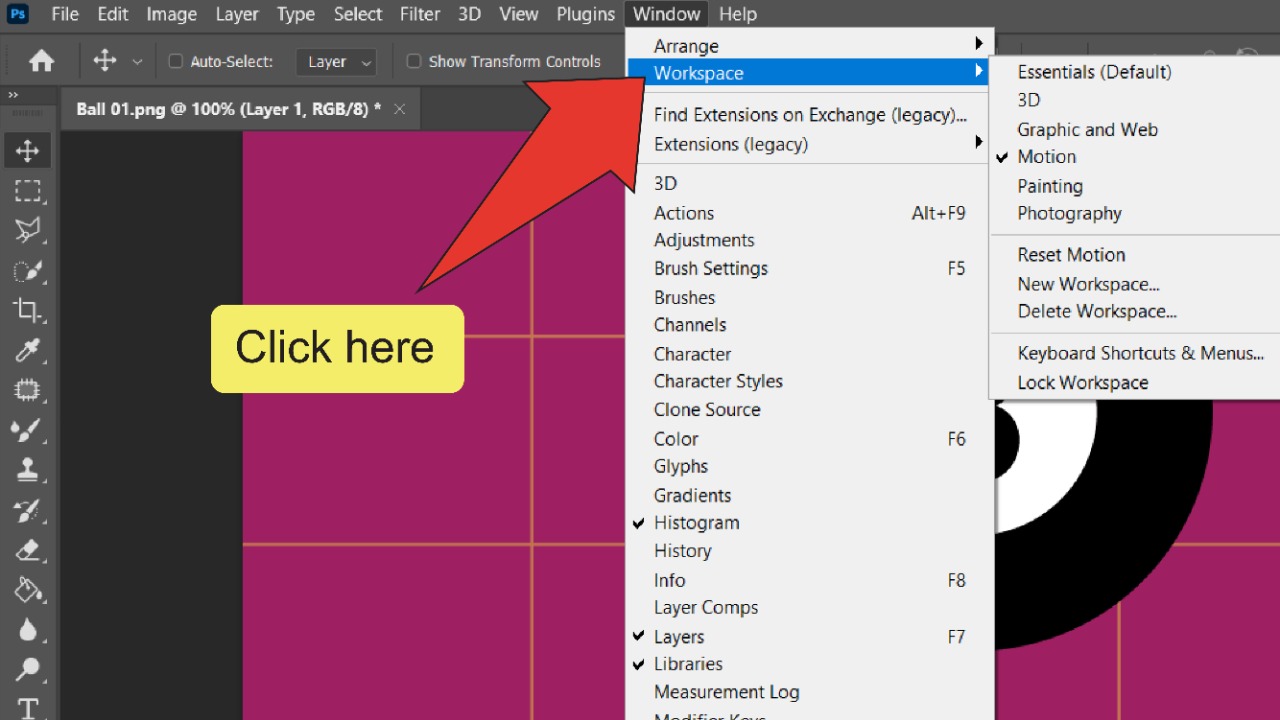
Open up the Motion Workspace. On the top carte du jour, become to "Window", and so "Workspace" and click on "Move".

Step sixteen:
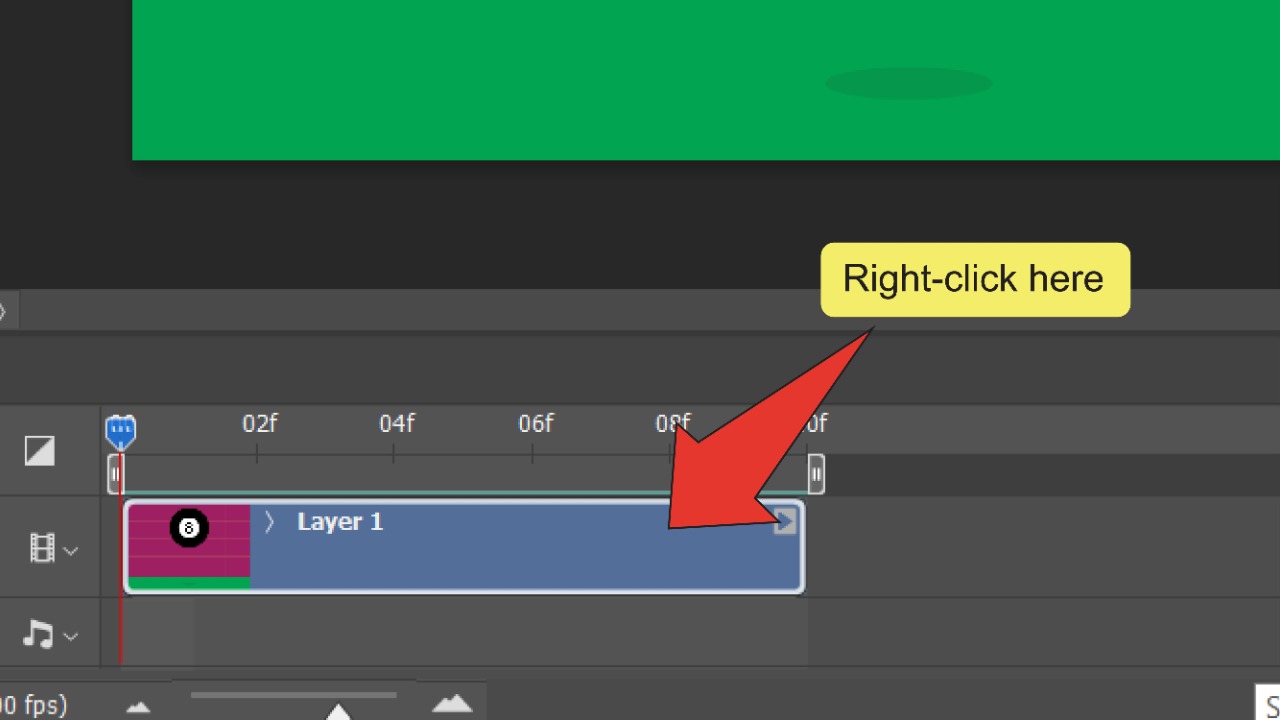
Gear up your duration and speed. Right-click on your GIF in the workspace to edit its elapsing and speed.

Stride 17:
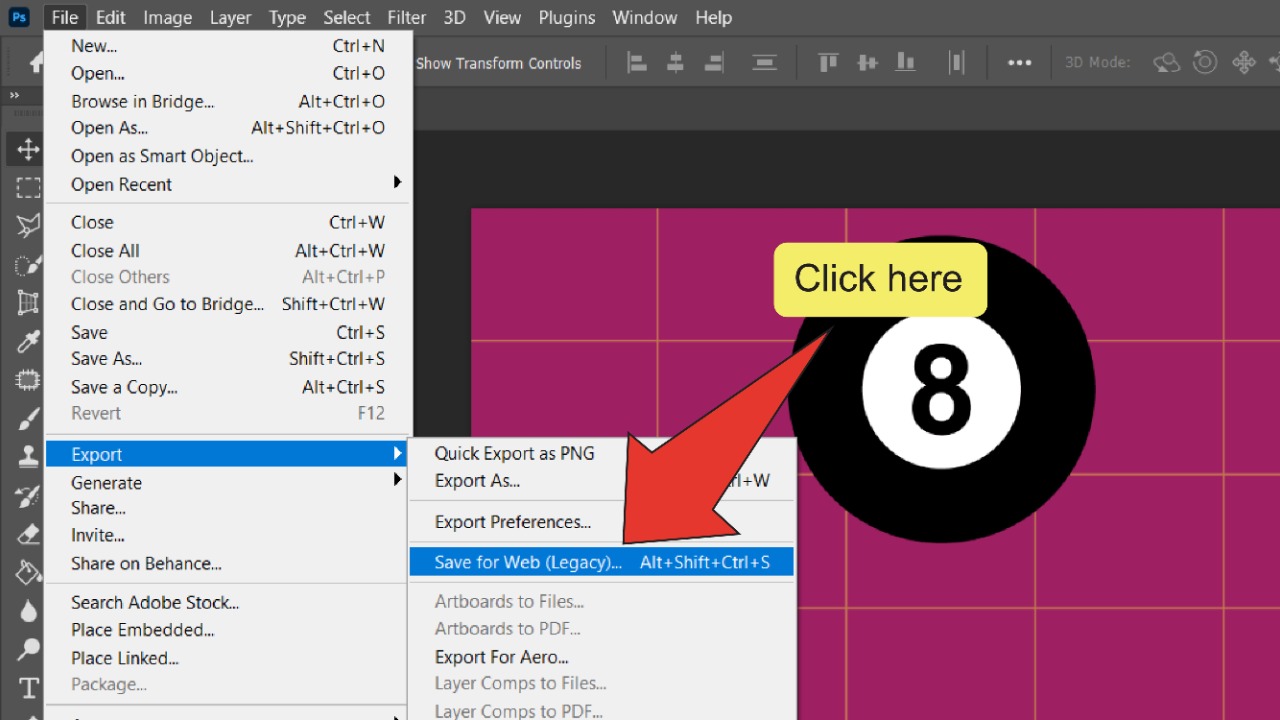
Open the Salve for Web window. Go to "File", then "Consign" followed past "Save for spider web".


Step 18:
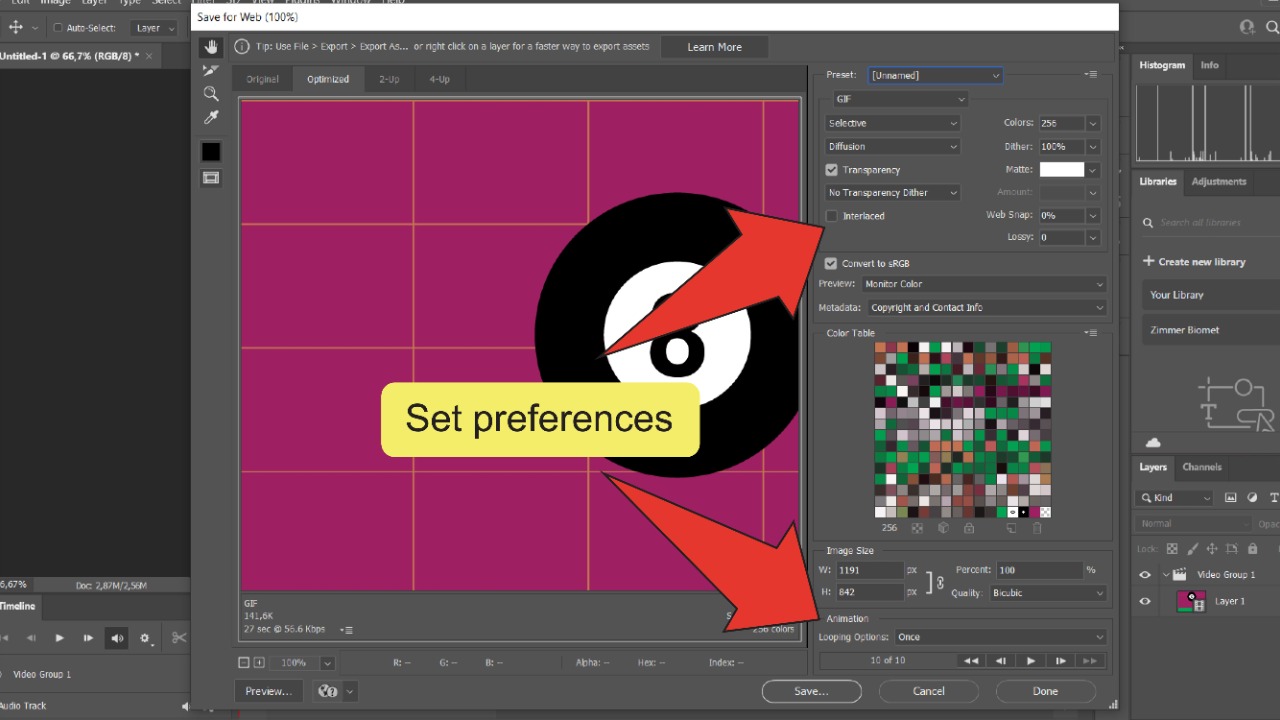
Ascertain your GIF settings. On this window, fix your GIF presets and, most importantly, Looping Options.

Step 19:
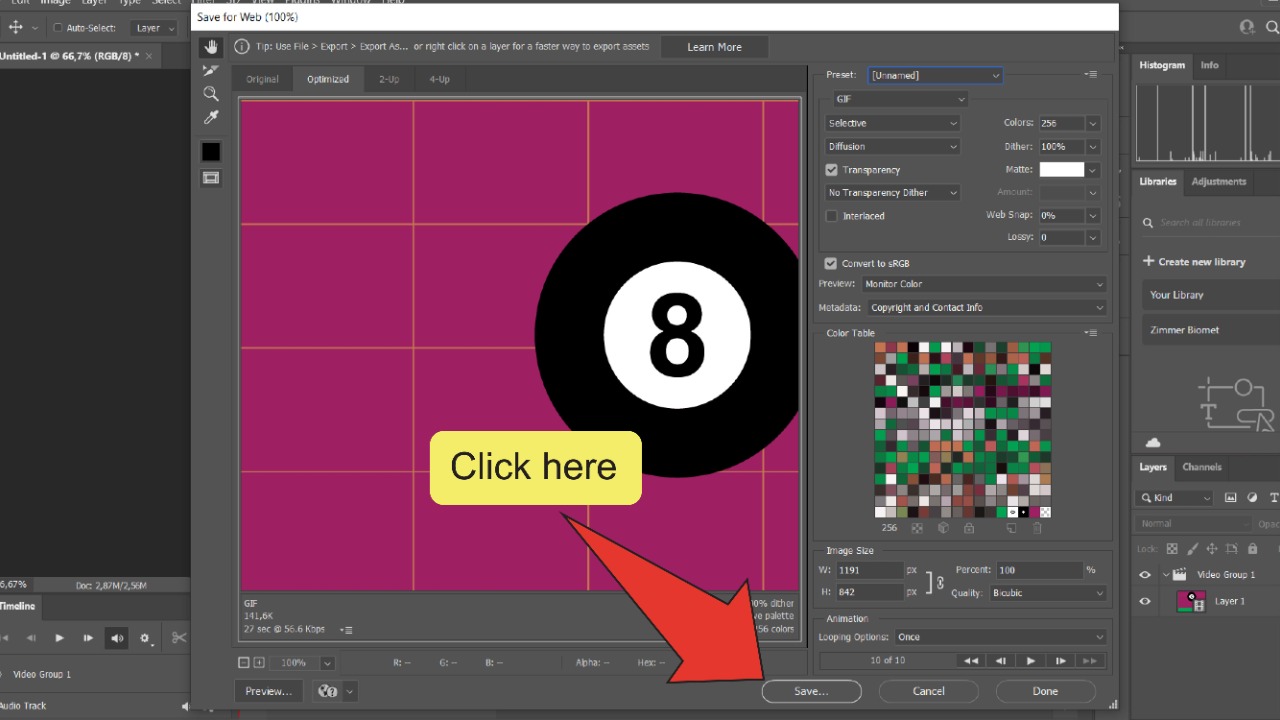
Consign your gif. Finally, click the "Save" push and select your GIF's destination to export your GIF.

Often asked questions nigh "How to make a GIF in Illustrator"?
Is information technology possible to make a GIF solely using Illustrator?
To make a GIF, y'all will need both Adobe Illustrator and also Adobe Photoshop (or a comparable software). It is not possible to consummate the whole procedure in Adobe Illustrator solitary.
What other software than Illustrator and Photoshop may I use to create GIF's?
If yous are looking for something uncomplicated, yous tin can give Canva (online tool) a endeavour. Canva is not primarily a GIF cosmos tool but it does offer the ability to consign projects as GIFs. Another tool would be EZGIF (ezgif.com).
What dimensions should my GIF be?
This heavily depends on what you lot are using your GIF for and also on the platform you are going to use your GIF on. For instance, if yous are creating a GIF for Discord, then the maximum size is 128 x 128 px.

Hey guys! Information technology'southward me, Marcel, aka Maschi. I earn a full-fourth dimension income online and on MaschiTuts I gladly share with you guys how I stay on top of the game! I run several highly profitable blogs & websites and honey to speak most these projection whenever I get a take a chance to do then. I do this full-time and wholeheartedly. In fact, the moment I stopped working an 8-to-5 job and finally got into online business as a digital entrepreneur, is problably one of the best decisions I always took in my life. And I would similar to make sure that You can go on this path likewise! Don't let anyone tell you that this tin't be done. Sky's the limit, really…as long as you lot BELIEVE in information technology! And it all starts right here..at Maschituts!
Source: https://maschituts.com/how-to-make-a-gif-in-illustrator/
Posted by: jasperbution.blogspot.com

0 Response to "How To Make An Animated Gif In Illustrator"
Post a Comment